With the rapid pace of technological advancements in web development, choosing the right JavaScript framework is crucial for the success of any project. Businesses must stay ahead by selecting frameworks that offer robustness, scalability, and maintainability. Two giants in the front-end development world, Angular and React, have been competing for the top spot, each bringing unique strengths and features to the table.
According to a 2023 Stack Overflow survey, over 40% of developers use React, making it the most popular front-end framework, while Angular is used by 23% of developers. This widespread adoption highlights the importance of making an informed choice between these two frameworks to align with your project goals and development team’s expertise.
Importance of Making the Right Choice
Selecting the appropriate framework for front-end development can significantly impact your project’s timeline, budget, and overall success. Here’s why making the right choice is critical:
- Performance and Speed: The efficiency of a framework affects page load times and user experience, which are crucial for retaining visitors. For instance, Google’s research shows that 53% of mobile users abandon sites that take longer than three seconds to load.
- Scalability: As your application grows, the framework must handle increased complexity without compromising performance. Choosing a framework that scales well ensures long-term maintainability and adaptability.
- Developer Productivity: The ease of use, available tooling, and community support directly influence how quickly developers can build and deploy applications. A well-supported framework can significantly reduce development time and costs.
- Future-proofing: With the constant evolution of web technologies, opting for a framework that is actively maintained and updated is essential. This ensures your application remains compatible with future web standards and technologies.
Angular vs React in 2024
We’re mid-way in 2024, and the decision between Angular and React continues to be a hot topic among developers and businesses. Both frameworks have undergone significant updates, enhancing their capabilities and performance. Here’s a quick snapshot of what they offer:
Angular: Developed and maintained by Google, Angular is a full-fledged MVC framework known for its comprehensive nature and powerful data-binding features. It is particularly favored for enterprise-level applications due to its robustness and extensive tooling.
React: Maintained by Facebook, React is a library focused on building user interfaces. Its component-based architecture and virtual DOM make it highly efficient and flexible. React’s popularity is partly due to its simplicity and the vibrant ecosystem surrounding it.
Understanding Angular
Angular, a comprehensive front-end framework, was developed and maintained by Google. It was initially released in 2010 as AngularJS, a revolutionary framework that introduced many developers to the concept of Model-View-Controller (MVC) architecture in web applications.
Over the years, Angular has evolved significantly. In 2016, Google released Angular 2, a complete rewrite of the original framework, transitioning from AngularJS to Angular. This transition marked the beginning of Angular as a modern framework utilizing TypeScript, a statically typed superset of JavaScript, enhancing scalability and development efficiency.
Angular’s evolution didn’t stop there. With regular updates, Angular continues to introduce new features and improvements. By 2024, Angular has solidified its reputation as a robust framework suitable for large-scale, enterprise-level applications. It offers a rich set of tools and libraries that facilitate complex application development with ease.
Notable Features of Angular
- Two-Way Data Binding: Angular’s two-way data binding feature allows automatic synchronization of data between the model and the view, simplifying the development process and reducing boilerplate code.
- Dependency Injection: Angular’s built-in dependency injection system enhances code modularity and testability, making it easier to manage and maintain large applications.
- Component-Based Architecture: Angular promotes a component-based architecture, enabling developers to build encapsulated components that can be reused across the application, improving maintainability and scalability.
- RxJS and Reactive Programming: Angular integrates with RxJS, a library for reactive programming using Observables, which facilitates handling asynchronous data streams efficiently.
- Angular CLI: The Angular Command Line Interface (CLI) streamlines the development process by providing powerful tools for scaffolding, building, and maintaining Angular applications.
Why Choose Angular for Your Project?
Angular is an excellent choice for projects that require a robust and comprehensive framework with out-of-the-box solutions. Here’s why:
- Scalability: Angular is designed to handle complex and large-scale applications, making it ideal for enterprise-level projects.
- Strong Typing with TypeScript: Angular’s use of TypeScript enables developers to catch errors early during the development process, improving code quality and maintainability.
- Rich Ecosystem and Tooling: Angular’s extensive ecosystem includes a wide range of tools, libraries, and modules that simplify development tasks, from building user interfaces to managing state and routing.
- Community and Support: Backed by Google, Angular boasts a large and active community, ensuring continuous improvements, extensive documentation, and a wealth of learning resources.
Exploring React
React, a powerful JavaScript library for building user interfaces, was developed by Facebook and released in 2013. Unlike Angular, React is not a full-fledged framework but focuses solely on the view layer of applications. This singular focus allows React to excel in creating highly dynamic and interactive UIs. React introduced the concept of the virtual DOM, which efficiently updates the UI by diffing the virtual DOM with the real DOM, minimizing direct manipulations and enhancing performance.
Over the years, React has seen substantial updates, maintaining its position as the most popular library for front-end development. Its component-based architecture and declarative approach have set new standards for building complex user interfaces with ease.
Key Characteristics of ReactJS
- Virtual DOM: React’s virtual DOM improves performance by minimizing direct manipulations of the real DOM, resulting in faster and more efficient updates.
- Component-Based Architecture: React promotes building encapsulated components that manage their state, enabling developers to create complex UIs from simple components.
- One-Way Data Binding: React uses unidirectional data flow, which makes it easier to understand and debug applications as data flows in a single direction.
- JSX Syntax: JSX, a syntax extension for JavaScript, allows developers to write HTML-like code within JavaScript, making the code more readable and easier to understand.
- Rich Ecosystem: React’s ecosystem includes a wide range of libraries and tools, such as Redux for state management and React Router for navigation, enhancing its capabilities and flexibility.
Benefits of Using React for Development
React is favored for its simplicity and flexibility, making it an excellent choice for various types of projects. Here’s why React might be the right fit for your development needs:
- Performance: React’s virtual DOM and efficient rendering techniques ensure high performance, making it suitable for applications requiring dynamic and responsive user interfaces.
- Flexibility: As a library, React offers greater flexibility, allowing developers to integrate it with other libraries and frameworks as needed, tailoring the tech stack to specific project requirements.
- Community and Resources: React boasts a vast community and extensive resources, including tutorials, documentation, and third-party libraries, which support continuous learning and development.
- Reusable Components: React’s component-based architecture promotes reusability, reducing development time and effort, and ensuring consistency across the application.
In-Depth Comparison
Choosing the right framework for your front-end development project involves examining various aspects where Angular and React differ. This comparison will cover key areas such as popularity, performance, data binding, component architecture, and more.
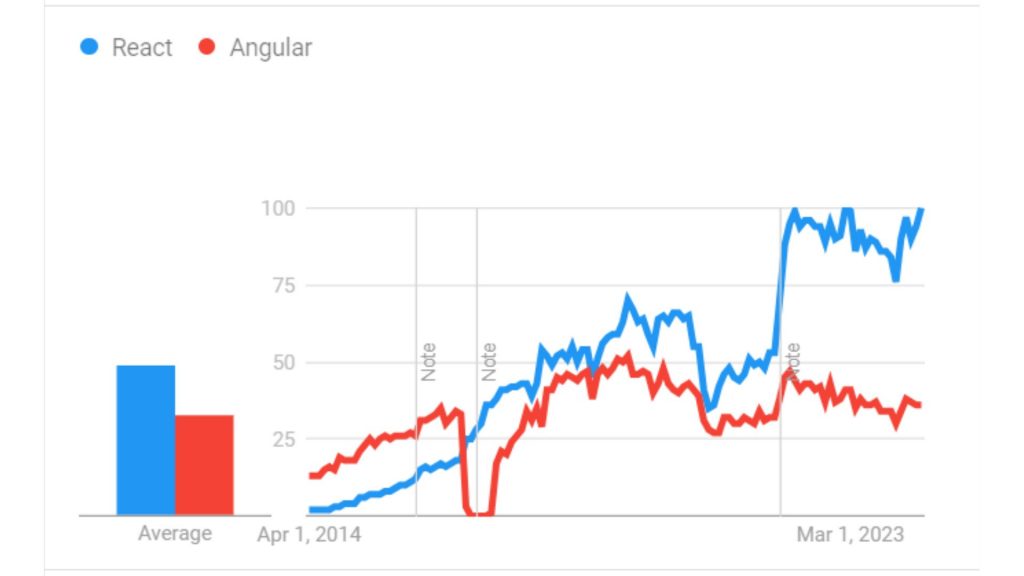
Popularity and Trends

When it comes to popularity, React has a clear edge. According to the 2023 State of JS survey, React remains the most used and loved JavaScript library, with over 40% of developers choosing it for front-end development.
Angular, while still popular, is preferred by around 23% of developers. The growing trend towards React can be attributed to its simplicity, flexibility, and performance.
Performance and Speed
React’s virtual DOM provides a significant performance boost by minimizing direct updates to the real DOM. This approach results in faster rendering and efficient updates, particularly beneficial for dynamic and interactive UIs.
Angular, on the other hand, uses a real DOM, which can lead to slower performance in complex applications. However, Angular’s Ahead-of-Time (AOT) compilation helps improve load times by converting TypeScript into JavaScript during the build process, reducing the amount of work done in the browser.
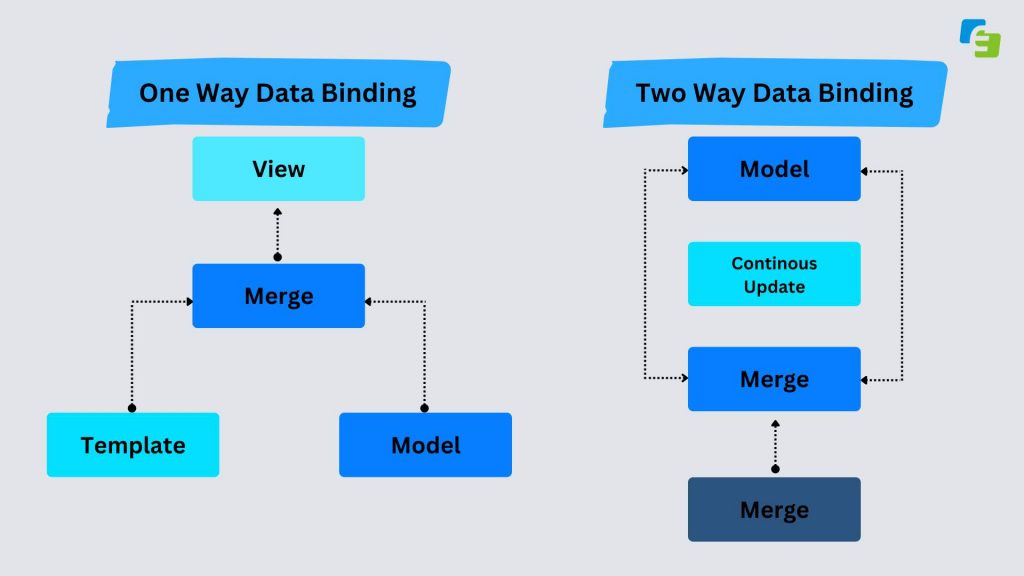
Data Binding Techniques

Angular: Utilizes two-way data binding, which allows automatic synchronization between the model and the view. This simplifies the code for forms and other interactive components but can lead to performance issues in large applications due to frequent updates.
React: Employs one-way data binding, where data flows in a single direction from parent to child components. This makes the data flow easier to understand and debug, leading to better performance and more predictable code.
Component Architecture
Both Angular and React promote component-based architectures, but they approach it differently:
Angular: Offers a more structured and opinionated way to build components, ensuring consistency across the application. Angular components are encapsulated and can include HTML, CSS, and TypeScript.
React: Provides greater flexibility, allowing components to be created as simple JavaScript functions or classes with optional JSX. This unopinionated approach gives developers more control over the structure and design of components.
User Interface Components
Angular: Comes with a rich set of built-in UI components and modules, such as Angular Material, that provide a consistent look and feel across the application.
React: Does not include built-in UI components, but there is a vast ecosystem of third-party libraries, such as Material-UI and Ant Design, which offer pre-built UI components. This gives developers flexibility in choosing the best tools for their specific needs.
DOM Handling
React: Uses a virtual DOM to manage updates efficiently, resulting in better performance for dynamic applications. The virtual DOM calculates the differences between the previous and current states and updates only the changed elements.
Angular: Operates with a real DOM, which can be less efficient for updates. However, Angular’s change detection mechanisms help manage performance by minimizing unnecessary updates.
Development Tools and Ecosystem
Angular: Offers a robust set of tools out of the box, including the Angular CLI for project scaffolding and management, Angular Material for UI components, and extensive support for testing with tools like Protractor and Jasmine.
React: Benefits from a rich ecosystem with tools such as Create React App for project initialization, Redux for state management, and a variety of testing libraries like Jest and Enzyme. This flexibility allows developers to choose the best tools for their project.
Directives and Customization
Angular: Uses directives to extend HTML capabilities, allowing developers to create custom elements and attributes that add behavior to the DOM.
React: Achieves similar functionality through reusable components and hooks, providing a more flexible and modular approach to extending the UI.
Code Quality and Maintenance
Both Angular and React encourage writing clean and maintainable code through their architectures:
Angular: Promotes best practices with TypeScript’s static typing and a structured approach to application development, making it easier to maintain large codebases.
React: Encourages clean code through its component-based architecture and the use of functional programming paradigms, enhancing readability and maintainability.
Server-Side Rendering Capabilities
Angular: Offers Angular Universal, a powerful tool for server-side rendering (SSR), which improves performance and SEO by rendering pages on the server before sending them to the client.
React: Utilizes frameworks like Next.js for SSR, providing similar benefits in performance and SEO. Next.js simplifies the setup and management of SSR in React applications.
Testing and Debugging
Angular: Comes with built-in testing tools like Jasmine and Karma for unit testing and Protractor for end-to-end testing, ensuring a comprehensive testing strategy.
React: Supports various testing libraries, including Jest for unit and integration testing and React Testing Library for component testing, offering flexibility in testing approaches.
Bundle Size Optimization
Angular: Uses tree shaking and AOT compilation to minimize bundle size, ensuring that only the necessary code is included in the final bundle.
React: Relies on tools like Webpack and Rollup for tree shaking and code splitting, allowing developers to optimize bundle sizes effectively.
Ease of Learning
Angular: Has a steeper learning curve due to its comprehensive nature and use of TypeScript, which can be challenging for beginners. However, the structured approach and extensive documentation help mitigate this.
React: Offers a gentler learning curve, especially for developers familiar with JavaScript. Its unopinionated nature and the simplicity of JSX make it more accessible to newcomers.
Language Differences
Angular: Primarily uses TypeScript, which enhances code quality and maintainability through static typing and advanced features.
React: Uses JavaScript by default but can also be written in TypeScript, providing developers with flexibility depending on their project needs and preferences.
Choosing the Right Framework for Your Project
Situations Favoring Angular
When deciding between Angular and React for front-end development in 2024, consider the specific needs of your project. Angular is particularly advantageous in the following scenarios:
- Enterprise-Level Applications: Angular’s comprehensive nature and built-in features make it an excellent choice for large-scale, complex applications. Its strong typing, dependency injection, and extensive tooling ensure robustness and maintainability.
- Team Structure and Skillset: If your team is already familiar with TypeScript or prefers a structured and opinionated framework, Angular will be a more suitable choice. The learning curve may be steeper, but the long-term benefits in terms of code quality and consistency are significant.
- Feature-Rich Applications: Applications that require a wide range of built-in functionalities, such as form validation, routing, and state management, can benefit from Angular’s rich ecosystem and extensive documentation.
Scenarios Where React Excels
React is often the preferred choice in situations where flexibility, performance, and rapid development are crucial:
- Dynamic User Interfaces: If your application demands high interactivity and performance, React’s virtual DOM and efficient rendering make it ideal for creating responsive and dynamic UIs.
- Startups and Agile Development: React’s flexibility and ease of integration with other libraries and tools make it suitable for projects that need to iterate quickly. Its component-based architecture allows for rapid prototyping and scaling as the project evolves.
- Small to Medium-Sized Projects: For projects that don’t require the extensive built-in features of Angular, React offers a simpler and more lightweight solution, enabling faster development cycles and easier maintenance.
Real-World Examples and Case Studies
Understanding how major companies leverage Angular and React can provide valuable insights into their practical applications:
Angular:
- Google: Uses Angular for several of its internal tools and enterprise applications, demonstrating its scalability and robustness.
- Microsoft Office: Leverages Angular for its web applications, benefiting from its comprehensive tooling and maintainability.
React:
- Facebook: The birthplace of React, Facebook uses it extensively for its dynamic and interactive UIs.
- Instagram: Utilizes React to build its highly interactive and performance-focused user interfaces.
- Airbnb: Implements React for its scalable and flexible front-end architecture, allowing for rapid feature development and deployment.
Making an Informed Decision: Angular or React?
To choose the right JavaScript framework for your project, consider the following factors:
- Project Requirements: Assess the complexity, scale, and specific features your application needs. Angular’s comprehensive nature suits complex, enterprise-level projects, while React’s flexibility and performance cater to dynamic UIs and rapid development.
- Team Expertise: Evaluate your team’s familiarity with TypeScript and their preference for structured versus flexible frameworks. Angular’s structured approach can be beneficial for larger teams, whereas React’s simplicity and ease of use may appeal to smaller teams or startups.
- Future Maintenance: Consider the long-term maintenance and scalability of your application. Angular’s strict conventions and strong typing can help maintain large codebases, while React’s component reusability and ecosystem support agile development and scaling.
Aligning Framework Choice with Business Goals
Ultimately, your choice of framework should align with your business goals. If your priority is building a scalable, enterprise-grade application with a strong emphasis on maintainability, Angular is a solid choice. On the other hand, if you need to develop a highly interactive, performance-driven application with flexibility in tooling, React is the way to go.
Conclusion
Both Angular and React offer distinct advantages and are well-suited for different types of projects. By understanding your project’s requirements, team expertise, and long-term goals, you can make an informed decision that best aligns with your needs. Whether you choose Angular for its comprehensive capabilities or React for its performance and flexibility, both frameworks provide powerful solutions for front-end development in 2024.
So, which framework do you think aligns best with your next front-end development project? Let us know in the comments!
Frequently Asked Questions (FAQs)
What are the main differences between Angular and React?
Angular is a full-fledged MVC framework with extensive built-in features and a structured approach, using TypeScript. React is a library focused on building UIs, known for its flexibility, virtual DOM, and component-based architecture.
Why is React often considered faster than Angular?
React’s virtual DOM optimizes updates by only re-rendering components that change, resulting in faster and more efficient UI updates compared to Angular’s real DOM.
What makes React more popular among developers?
React’s simplicity, flexibility, and performance, combined with its component-based architecture and large ecosystem, make it a favorite among developers for building dynamic and interactive UIs.
Is Angular better for certain types of projects?
Angular excels in large-scale, enterprise-level applications that require a robust framework with built-in solutions for form validation, routing, and state management. Its structured approach and TypeScript integration make it ideal for complex projects.
Which framework is easier for beginners to learn?
React generally has a gentler learning curve for beginners, especially those familiar with JavaScript. Angular’s use of TypeScript and its comprehensive nature can make it more challenging to learn initially.
How do Angular and React perform in large-scale projects?
Both Angular and React can handle large-scale projects effectively. Angular’s structured approach and built-in features make it well-suited for enterprise applications, while React’s performance and flexibility support dynamic and scalable UIs in large projects.
Which framework offers better performance for complex applications?
For highly interactive and performance-driven applications, React’s virtual DOM and efficient rendering techniques provide a performance edge. However, Angular’s AOT compilation and optimization techniques ensure competitive performance in complex applications as well.
We hope this blog has provided valuable insights. We encourage you to share your experiences or ask any questions you may have while choosing best JS framework in 2024 for your Front-End Development. Additionally, we invite you to explore more blogs at Ezeiatech. Let us know what other aspects of Front-End Development would you like to learn more about?